Pixel grid device units
This article is a turn to an elegant solution of the DPI problems.
Article index
- Introduction
- Length units
- Pixel size measurement
- Pixel density
- Metric solution
- Device independent length units
- Image quality by the metric units
- Display screen test
- Font size unit
- SVG metric test
- Pixel grid device
- Metric printers and scanners
- Metric display screens
- Summary
Introduction
Warning: This document is not an International Standard.
All opinions presented in this document are the personal
opinions of the author.
The name "pixel" has two meanings. It can represent a picture element or it can represent a picture element size (the length unit px). If you say "pixel pitch" or "pixel size", it makes not any practical difference (see the definition of the pixel pitch in the internet). A pixel grid is a rectangular grid of the pixels. A pixel grid device can be a display screen, a printer or a scanner. If we use the default pixel density 96 DPI (DPI - dots per inch) of an PC operating system, we assume that all PC display screens have this pixel density. If 1 inch is represented by 96 pixels of a display screen, the so-called "device independent pixel" is defined by 1 px = 1 in / 96 . This value usually does not represents a real physical pixel size. In this case, it is defined as a submultiple of an inch and at the same time it is assumed as a constant size of a pixel! But, it is only a calculation value. If you use the display screens with the different pixel pitch values, you can see that always are used only the physical pixels!
The length unit px represents always the physical pixel size of the current display screen.
By the unit px you can get only a real pixel of the current display screen!
The different display screens have the different physical pixel sizes. If we use the default pixel density 96 DPI, an inch is represented by 96 real pixels of a PC display screen.
96 px per inch is also the base for the definition of the other length units! But, why?
A pixel is always a device pixel. And a device pixel can not be device independent!
We have already the display screens with the bigger physical pixel densities than the calculation pixel density 96 DPI!
If the physical pixel size of a display screen is smaller than 1 in / 96, the size 96 px is smaller than 1 physical inch! This is the reason why we have not the real lengths given by the length units inch or millimeter.
The length unit px is not device independent!
An absolute length unit must represent always the constant length for every pixel grid device! It must be a real device independent length unit! It must be a physical length unit!
The length units defined by the pixels are not
the absolute length units!
On the other hand, we have also a mobile device default pixel density 160 DPI (it is 1 px = 1 in / 160)! But, the printers and the scanners use the unit point. The point (pt) is also a picture element, but it has a different name. It is defined by the pixel density 72 DPI (it is 1 pt = 1 in / 72)! Now we have three different definitions of a very small length unit! However, a pixel can not be an absolute length unit! It does not represents the same length for every pixel grid device!
The pixels of a pixel grid device are very small. It is obviously that we need a very small and a real device independent length unit for every pixel grid device!
But, the problem is even bigger!
If we have the default pixel density 96 DPI, we do not get the best image quality by the metric units!
We need the whole pixels per length unit for the best image quality! The metric units defined by 96 pixels per inch do not have only the whole pixels. For example, the millimeter defined by the pixels of 96 DPI is 1 mm = 96 px / 25.4 = 3.7795276 px. For the best image quality we have to use directly the unit px! But, then we have not the metric units!
We need the best image quality and the accuracy by a small device independent length unit!
There are many misconceptions about the length units and the pixel densities. Although I use the longer explanations, so that everybody can understand me, the solution of this problem is surprisingly very simple! (My English is not perfect. Sorry!)
Length units
Since 1983, the meter has been officially defined as the length
of the path travelled by light in a vacuum during a time interval
of 1/299'792'458 of a second. The symbol for the unit meter is m.
The submultiples of a meter are the centimeter (cm) and the millimeter (mm). It is:
1 m = 1000 mm
1 cm = 10 mm
The unit inch is defined by the metric system as:
1 in = 25.4 mm
It is also 1 in = 2.54 cm, but in this case it is better to use only the millimeter. The millimeter is smaller than inch and centimeter. And sometimes it is a lot easier to use a smaller unit. For example, it is not good to use the units feet or meter for the description of the pixel sizes! You can do it! But, do you want to do it?!
The pixel density given by the value 96 DPI (dots per inch or pixels per inch) means that 1 inch is represented by 96 pixels. We get:
96 DPI ⇒ 96 px = 1 in
1 px = 1 in / 96 = 0.01041666666... in
If we have 96 DPI, 1 px ≈ 0.010416667 in
This is the size of the assumed constant value "device independent pixel".
This size can be given also by the length unit millimeter:
1 px = 1 in / 96
1 px = 25.4 mm / 96 = 0.26458333333... mm
If we have 96 DPI, 1 px ≈ 0.2645833 mm
Thus, for example the length 250 mm has:
250 mm / 0.2645833 = 944.882 px
We have again many decimals. In this case, we have to use the approximated values! If you set the SVG lines:
<line x1="0" y1="100" x2="250mm" y2="100"
stroke="black" stroke-width="2" fill="black" />
and
<line x1="0" y1="200" x2="944.882px" y2="200"
stroke="black" stroke-width="2" fill="black" />,
you get the same length by your web browser. Try it!
But, usually it is not a real physical length 250 mm!
You can see the notation 250 mm, but it can be any length on your display
screen! SVG (Scalable Vector Graphics) and CSS (Cascading Style Sheets)
still assume that all display screens have the pixel density 96 DPI and
use the pseudo "absolute" units.
See: CSS Values and Units Module Level 3
§5.2. Absolute lengths: the cm, mm, q, in, pt, pc, px units
Do not complicate everything by a distance of a viewer and the definition of a "device independent pixel" (also known as a "reference pixel")!
The units of a school ruler are not defined by a distance of a viewer!
The length units are already defined by the metric system!
Obfuscation is a bad thing.
The real resolution of a pixel grid device is a constant resolution.
But a viewable resolution in a distance from a pixel grid device is something else!
See the way of the CSS unit definition:
mm --> inch --> DPI --> definition by px --> pseudo_inch --> pseudo_mm
If we use our metric length units, should we not have the best image quality? If we use our metric length units, should we not have the accurate lengths (the CAD accuracy)? Should we not have the original image sizes? Should we not have the easy calculations? You never see the pixel pitch value of 96 DPI written in decimal notation!
Is the real pixel pitch of your current PC display screen 0.2645833 mm?
The physical pixel pitch of your display screen is in the manual of your monitor, accurate to 0.001 mm!
Pixel size measurement
If you do not have the manual of your PC monitor, find out the pixel pitch
of your display screen by a school ruler!
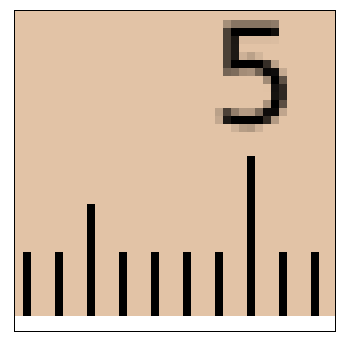
If the shape below is not magnified, it has a width equal to 1000 physical pixels of your current
display screen. You can measure its width by a school ruler, accurate to millimeter.
For example, I can get a width 248 mm by my PC display screen. I use a DVI (Digital Visual Interface) PC monitor cable.
If 1000 px = 248 mm, it is also 1 px = 0.248 mm.
Your PC display screen has probably a different pixel pitch value!

Pixel density
The pixel density is not a basic concept. It is always given by the pixels and a length unit. See the relation of a pixel pitch value and the pixel density:
pixel_density = 1 / pixel_pitch
The pixel density is the reciprocal value of a pixel pitch.
A pixel density represents always a pixel pitch.
If the pixel pitch value is smaller, the pixel density is bigger, and vice versa. But, the pixel density 96 DPI is probably not the pixel density of your PC display screen! We have already the display screens with the bigger pixel densities than 96 DPI! The real pixel density of my display screen is 102.4 DPI! Do you see what is wrong?!
default_96_DPI ≠ 1 / real_pixel_pitch
This is our problem!
real_pixel_density = 1 / real_pixel_pitch
If the pixels of your display screen have the smaller pixel size than 1 in / 96 = 0.01041667 in (or 0.2645833 mm), the physical pixel density of your display screen is bigger, and you need more pixels per length unit.

If a pixel is bigger, 96 px represents a bigger inch!
If a pixel is smaller, 96 px represents a smaller inch!
Is the definition of the length units by the device independent pixel a silly joke! The unit inch defined by the pixels is not the physical inch!
There is no need for the definition of a "device independent pixel"! The unit px represents only the size of a real display screen pixel.
The unit inch represented by 96 px is not a device independent length unit! Even if I am using the unit inch by the default pixel density 96 DPI on my display screen, I can not get an accurate length! I can not get also the accurate lengths by the metric units! The value given by 1 px = 1 in/96 is the problem! It is not the real pixel size of my display screen.
Every length unit defined by the "device independent pixel" is in fact a unit relative to an unknown pixel size of a real display screen.
A length unit defined by the pixels has not a constant length for the different display screens! And a length unit can not be an absolute length unit only by the name! An absolute length unit must be really a device independent length unit. The pixel density 96 DPI is only a default value for the operating system of a computer, and it represents a reference pixel pitch 0.2645833 mm! Although a "device independent pixel" is defined as a constant value and it assumes a certain pixel pitch value of a screen pixel, it can be represented only by the real screen pixels of the current display. By the unit pixel (px) you get always a real pixel of a display screen, and nothing else!
But, we have also the mobile devices, the printers and the scanners! The Android OS has the device independent pixel defined by 1 in/160 = 0.00625 in = 0.15875 mm?! The device independent pixel (px) has two definitions! It is defined as: 1 in / 96 and 1 in / 160. And then is the device independent pixel used to define the length units for the display screens with different pixel pitch values?! The DTP point is defined again by a pixel density 72 DPI as 1 in / 72!?? 1 pt = 1 in / 72 = 0.01388889 in = 0.3527778 mm.
Can you explain me the relation between 96 DPI, 160 DPI and 72 DPI?! Can every company make its own standard and its own length unit?! Is this a standardization?!
The length units defined by the pixels are relative units (they are relative to a real pixel size). A pixel (a pixel size) is not device independent. Thus, a pixel is not and can not be a submultiple of a length unit.
A pixel can not be used for the definition of the length units.
Well, we have not to redefine the absolute length units by the pseudo "device independent pixels"! We have the length units and the pixel grid devices. The pixel grid devices can show the lengths given by the length units. But the length units must be independent from any pixel grid device and any pixel density. Maybe you already know that: separation of concerns is an important design principle in many areas (I can't remember where I got this, but if you read about object-oriented programming - OOP, you can see this sentence somewhere else). Thus, I may say:
A pixel is always a device pixel!
If the length units are already defined by the metric system, we have already the device independent length units!
Let us have an another viewpoint of the pixel densities 96 DPI and 160 DPI.
Let us have 96 DPI. We get:
1 px = 1 in / 96 = (1 in / 32) / 3
3 px = 1 in / 32
96 DPI represents the pixel density 3 px per 1 in / 32
If we have 160 DPI, we get:
1 px = 1 in / 160 = (1 in / 32) / 5
5 px = 1 in / 32
160 DPI represents the pixel density 5 px per 1 in / 32
It is easier to say 96 DPI than 3 px per 1 in / 32. It is also easier to say 160 DPI than 5 px per 1 in / 32. But, do we need 3 or 5 pixels per inch submultiple 1 in / 32? The value 1 inch / 32 is much less than 1 inch.
We need a very small length unit for all pixel grid devices!
You can see that the unit inch is a very big length unit for the description of the pixel size! And why we have to use the unit pixel for the better image quality? We do not have to use the definition of the millimeter by the default pixel density 96 DPI. Why we have to use the millimeter given by 1 mm = 96 px / 25.4 = 3.7795276 px??? The millimeter is already defined by the metric system!
If we use the length unit millimeter defined by the metric system, we can have the best image quality and the accuracy by all pixel grid devices!
Please, see the explanations below!
Metric solution
The millimeter is a very small length unit.
1 mm = 1 in / 25.4Thus,
(1 in/32) < 1 mm < (1 in/16)
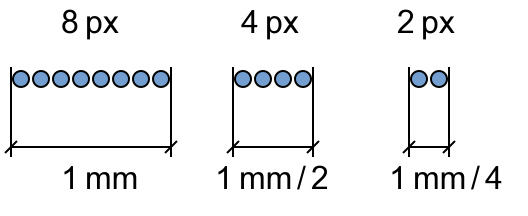
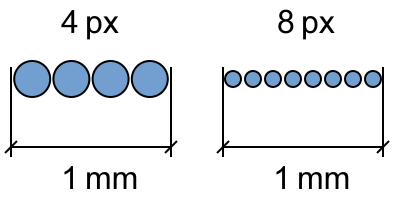
If we use the school ruler, our drawing precision is about 0.5 mm. The millimeter is an appropriate length unit for students and for everybody else. The naked eye can resolve two objects that are about a tenth of a millimeter apart. The millimeter is also an appropriate length unit to describe a pixel size. Of course, the pixel size must represent also a very high resolution for the technology we have today. We could have the display screens with the pixel pitch values 0.250 mm and 0.125 mm. Thus, we can have a device with a pixel density 4 px/mm or 8 px/mm. In this case we have two very high resolutions.
- The pixel density 4 px/mm represents 101.6 DPI
- The pixel density 8 px/mm represents 203.2 DPI.
We have 101.6 DPI > 96 DPI. Thus, it is also:
4 px/mm > 96 DPI
A device with 4 px/mm has a better resolution than a 96 DPI device! A device with 8 px/mm has a better resolution than a 160 DPI device!
HD or high definition of a pixel grid device means
more pixels.
If you have the high resolution of a pixel grid device, you can get more details of an image. High resolution of an image means that an image has more details (it has a better image quality)!
High resolution of an image is given by the smaller pixels of a pixel grid device!
Bigger pixel density --> smaller pixels.
Bigger pixel density --> smaller pixels --> high resolution
A pixel grid device can have more or less pixels. If it has more pixels, it has the high definition, but it must not have the high resolution. Let me take some assumed metric display screen examples!
A) pixel_density = 1 / pixel_pitch = 1 / 0.25 mm = 4 px/mm
- An HD display screen (1366px · 768px) with
width = 341.5 mm and height = 192 mm
(the diagonal size is approx. 15.42 inch) has a pixel pitch
0.250 mm (or a pixel density 4 px/mm)
- A full HD screen (1920 px · 1080 px) with width = 480 mm
and height = 270 mm
(the diagonal size is approx. 21.68 inch) has also a
pixel pitch 0.250 mm (4 px/mm).
- An UHD screen (3840 px · 2160 px) with width = 960 mm and height = 540 mm (the diagonal size is 43.36 inch) has again a pixel pitch 0.250 mm (4 px/mm). It is a bigger screen and it has more pixels. But it has the same pixel size and the same resolution!
B) pixel_density = 1 / pixel_pitch = 1 / 0.125 mm = 8 px/mm
- An UHD (3840 px · 2160 px) display screen with width = 480 mm and height = 270 mm (the diagonal size is 21.68 inch) has a pixel pitch 0.125 mm (or a pixel density 8 px/mm). You can see that the value 0.125 mm has not many decimals and it is even smaller than the Android reference pixel pitch value 0.15875 mm. This device has the very high resolution!
Also the bigger display screen pixel densities are not a technical problem anymore!
If we have 96 DPI, it is 250 mm = 944.882 px.
But if we have 4 px/mm, we get 250 mm = 1000 px.
You see that 4 px/mm has more pixels for the same length. And we get the whole pixels for the lengths given by the very small millimeters!
There is not any problem to accept the pixel density 4 px/mm as the default pixel density of an operating system. And the mathematical difference between 96 DPI and 4 px/mm represents a very big practical difference!

The wrong definition of the length units by the pixel pitch value of the default pixel density 96 DPI has the consequences!
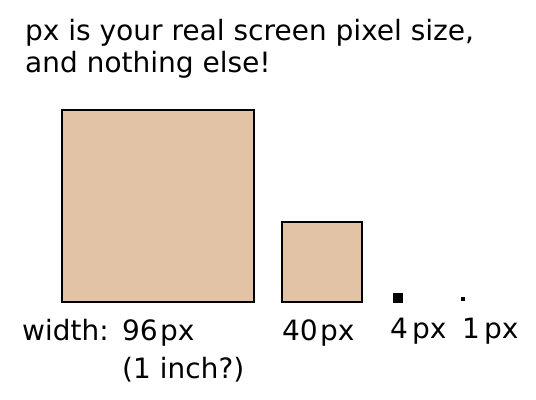
If you have the default pixel density 96 DPI, a single pixel
1 px = 0.010416667 in
or 1 px = 0.2645833 mm
does not represents a meaningful length!
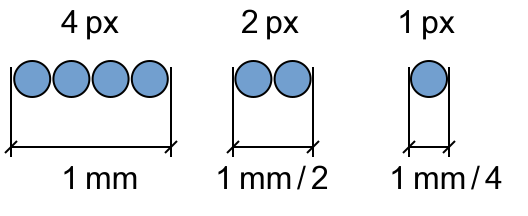
But, if you have
4 px/mm,
you get 4 px = 1 mm, and
1 px = 1 mm / 4 = 0.250 mm

In this case, you get the whole pixels for the lengths: 1 mm/4, 1 mm/2, 3 mm/4, 1 mm, ...
And if you have:
8 px/mm,
it is 8 px = 1 mm, and
1 px = 1 mm / 8 = 0.125 mm

Thus, you get the whole pixels for the lengths: 1 mm/8, 1 mm/4, 1 mm/2, 1 mm, ... And there is also a very simple relationship of the pixel densities:
2 · 4 px/mm = 8 px/mm.
Compare this with the relationship of 96 DPI, 160 DPI and 72 DPI! There must be also a simple relationship between the pixel densities of the different pixel grid devices!
We have really:
4 px/mm vs.
96 DPI or 3 px per 1 in / 32
and
8 px/mm vs.
160 DPI or 5 px per 1 in / 32
"Make everything as simple as possible, but not simpler."
- Albert Einstein.
We get the best image quality by the unit px. But we do not have to use any "device independent pixel" or a DTP point. The units "device independent pixel" and point are only the unnecessary complications!
A pixel is simply a real pixel of a pixel grid device.
It can have any real pixel size (in millimeters).
The definition of the "device independent pixel" is our main problem! We can represent a length unit by some pixels of a pixel grid device, but we may not define a length unit by the pixels of any device!
You may define a pixel size by a length unit.
On the other hand, the metric unit "quart" is already known as the proposal for a font size unit.
1 q ≡ 0.25 mm
See the Wikipedia article: Metric typographic units
But, the (metric) unit quart is small enough to replace the length units pixel and point.
The unit quart is independent from any pixel density, and we need also at least an accuracy to metric quart for the user interface elements!
1 q ≡ 0.25 mm vs. 1 pt
Point is given by:
1 pt = 1 in / 72 = 0.352777778 mm (it is defined by 72 DPI)
The metric unit quart is really a device independent unit, and it can be used by all pixel grid devices! And there is the simple relation 1 mm = 4 q.
If you have the pixel density 4 px/mm, it is 1 px per q.
But if you have the pixel density 8 px/mm, it is 2 px per q.
You can get the whole pixel of a display screen by a quart!
Have you ever tried to get a pixel by a metric length unit?! There must be a simple relation of the length units and the pixels! We need only the default pixel densities 4 px/mm and 8 px/mm!
Device independent length units
The pixel size of a device pixel
is not device independent.
"Device independent" means: independent from a pixel size or independent from a pixel density of a pixel grid device.
The metric units are already defined by the metric system, and the metric units are the device independent units.

The CSS millimeter is not device independent. It is defined by the so-called "device independent pixels"! 1 mm must represent always the same length by every pixel grid device and any other device! But you may define the pixel size by the millimeter!
It is wrong to say that 1 mm = 4 px! If you have the pixel density 8 px/mm, it is 1 mm = 8 px. A length unit can be represented by some pixels of a pixel grid device, but it can not be defined by a pixel size.
If you need a relation of the pixels and the millimeter, you can use for example the pixel density 4 px/mm of a device. Even you can say that a millimeter is represented by 4 pixels. But, it is not always 1 mm = 4 px ! Thus, in this case, you can use the pixel size 1 px = 0.250 mm. You can use also for example the symbol "maps to" (maplet): 1 mm ↦ 4 px ! But, you will see that you can use the millimeter without any pixel complications!
Image quality by the metric units
Usually we have not a standard PC monitor pixel pitch value exactly 0.250 mm. The real pixel pitch of my full HD TV / PC monitor is 0.248 mm.
The pixel pitch value 0.248 mm of my display screen is smaller than the value 0.250 mm!!!
But, why my display screen has not a pixel pitch exactly 0.250 mm?
You can not change the real pixel density of your display screen. But, if you change the default (calculation) pixel density value by a software, you have changed also the length of an inch or a millimeter given in pixels! It is not possible to get the equidistant and clear millimeter ticks by the assumed pixel pitch value 0.2645833 mm of the 96 DPI.
A display screen can display the equidistant and clear millimeter ticks by a pixel pitch value 0.250 mm or 0.125 mm!
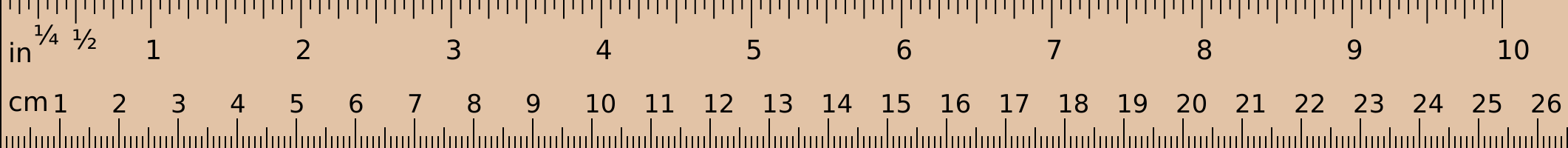
You can test your display screen below.
A pixel of your current display screen has only its real pixel size!
If you set below a real pixel pitch, you get a real size of a school ruler.
But, in this case, probably you have not the best image quality of the millimeter ticks.
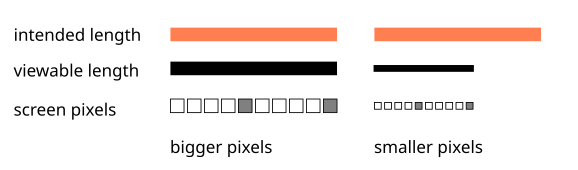
For the real image size is important the real pixel pitch value of your display
screen pixels and how many pixels are used per millimeter!
real_pixel_pitch * pixels = observable_size.
This is the size you can see on your display screen.
See the Fig. 1 above!
Compare the lengths on your display screen given
by your real pixel pitch and by any other pixel pitch value
(input the value and use the enter button)!
Use a school ruler to measure the real dimensions of this image.
If you set a pixel pitch value below, see also the calculated diagonal size of the display screen!
You can toggle between the two last pixel pitch values and
see the image difference (the mm ticks quality difference) and the accuracy of
the image width!
The most interesting pixel pitch values are 0.250 mm and 0.125 mm.
A common PC display screen can have the assumed (default) pixel pitch value 0.250 mm.
Even your current PC display screen can use it as a default value!
Independent from the real pixel pitch of your display screen,
if you use the metric units, you get
the best image quality by the default pixel pitch values 0.250 mm and 0.125 mm!
See below for the other pixel pitch values of the metric printers and scanners!
Warning:
This javascript application is only for a (new) browser
without its own quirks!
If you have a very old browser (for example IE8), you need to update it.
Please, do not forget that 1 cm = 10 mm.
Use only the decimal point as a decimal separator
(do not use the decimal comma).
---- (4-times U+002D HYPHEN-MINUS) means: "is represented by".
Note: The black line below the ruler image has a length 1000 px,
and the left offset 1 pixel (there is the 1 pixel vertical line on the left side
of the ruler image).
Display screen test
If the display screen definition is
and the assumed pixel pitch is ,
the calculated diagonal size of the display screen is:
D ≈ or
D ≈ .
| Intended image dimensions: | |
| width = 265.25 mm | height = 25 mm |
| The calculation pixel pitch value: | mm |
| pixel width ---- | pixel height ---- |

1 mm ----
3 q ----
2 q ----
1 q ----
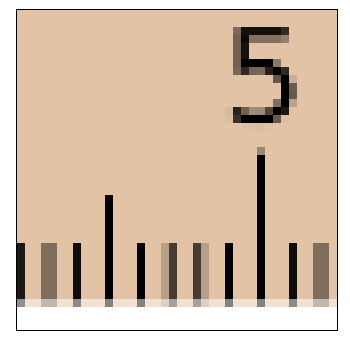
If you use the calculation pixel pitch value 0.2645833 mm (the default pixel density 96 DPI), you can not have the clear millimeter ticks (you can not have the best image quality) by the metric units!

Without smoothing is not possible to see some millimeter ticks by the default pixel density 96 DPI !!!

If you want the clear and equidistant millimeter ticks, the default pixel pitch value of a PC display screen must be 0.250 mm. A default pixel pitch must not be real, but it determinates how many real pixels are used to represent a millimeter.
If you set the default pixel pitch value 0.25 mm, although your real pixel pitch value is probably not 0.25 mm, you can represent a millimeter by 4 whole pixels!
This is the reason why the millimeter ticks are very clear by the default pixel pitch value 0.25 mm.
A default pixel density is only a mathematical calculation constant for the mapping of millimeters to pixels.
The real pixel pitch of your PC display screen is probably not 0.250 mm. Thus, if we use the metric units, we have 3 options:
- We get the best image quality
by the default pixel pitch 0.250 mm.
It must not be the real pixel pitch value of your display screen. And you get more pixels per length unit by the default pixel density 4 px/mm than by 96 DPI!
If the real pixel pitch of your display screen is approx. 0.250 mm,
you can get (probably) also a better accuracy.
- If the real pixel pitch value of our display screen is not 0.250 mm,
we get the best accuracy by the real pixel pitch as a default pixel pitch,
but we do not get the best image quality
(we can not represent the millimeter only by the whole pixels
and we do not get the clear millimeter ticks).
- We can buy a display screen with a real pixel pitch 0.250 mm, and we can use the default pixel pitch value 0.250 mm. In this case, we get the best accuracy and the best image quality by the metric units.
My display screen has a real pixel pitch value 1 px = 0.248 mm. It is a very good display screen, but it has not the ideal pixel pitch value 0.250 mm! If your real pixel pitch is approximately 0.25 mm, you can use also the default pixel pitch value 0.250 mm. If you use the metric units, the default pixel density 4 px/mm is better in every respect than the default pixel density 96 DPI.
Font size unit
If you have adjusted the image above by the real pixel pitch of your screen, you will have the accurate metric font sizes given below. You can test also the pixel pitch value 0.25 mm and any other pixel pitch value.
(You can set them above.)
The current assumed (default) pixel pitch value of the display screen is
.
This font size is 20 q.
This text has the font size 17 q:
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam.
We have the base font size:
72 DPI: 12 DTP points = 4.233333 mm
96 DPI: 16 pixels = 4.233333 mm
The value 4.233333 mm is approx. 17 q = 4.250 mm
You can replace the printer length unit point (pt) by the unit quart (q). The font size difference between 4.233333 mm and 4.250 mm is very small, and it is approx. 0.017 mm. You can see that the base font size 17 q = 4.25 mm is not a problem! But we can have also an another metric base font size (for example 16 q or 4 mm).
This text has the font size 17 q.
This text has the font size 16 q.
However, the problem is that a font size (for example 17 q) must represent always the same size (by every pixel grid device)! This is very important! The same font size can be used also by the pixel pitch value 0.125 mm of a mobile device! But a length unit must be independent from a pixel pitch value (from a pixel density)!
All we need to do is to set the appropriate pixel pitch value of a pixel grid device.
If the metric units are not defined by the pixels, they can be used for all font sizes and by all pixel grid devices! The accurate device independent font sizes are often better for the eyes.
SVG metric test
Test the metric font size and the metric dimensions by your display screen and by the pixel density 4 px/mm of the SVG image below. You can modify an inline SVG image of an HTML5 page by the javascript. If you insert an SVG image to a webpage with an img tag, you can not modify this image by javascript. But, you can still modify the HTML img tag attributes width and height by javascript! This SVG test does not uses any javascript code! In this case, the pixel density 4 px/mm is set only by the SVG viewbox. For the real font size is important also the font-family. See also the default font-family of your browser (the font-family of this page), and the font-family of this SVG image. testmm.svg

This image is not the solution we need. This solution has some problems. But it can be used for explanations. We need a default length unit millimeter.
The next image below is a better and very useful solution.
The default length unit of an SVG image is the unit px. If you write the number 4 without a unit, it means 4 pixel. But why the millimeter is not the default unit? The millimeter (defined by the metric system) is a device independent length unit! We can scale an SVG image. But, the initial values can be given by the millimeters! If we write width="10", this must have the meaning of width="10mm", and not the meaning of width="10px". The unit px must be always explicit! We have to change the SVG standard. The unit millimeter is not a problem. We can set the image tag attributes width and height (in pixels) by javascript. But this is not the best solution. If a browser has an option for a metric pixel density, and the HTML image tag attributes width and height can be set in millimeters, we do not get any problems by the devices with the different pixel densities. Just imagine the dimensions width="150" and height="70" in millimeters. An image can have the same size by the devices with the real pixel densities 4 px/mm and 8 px/mm. The browser could find out and calculate the pixel dimensions. If the pixel density is 4 px/mm, the browser can calculate the dimensions width="600px" and height="280px" in pixels. If the pixel density is 8 px/mm, the browser can calculate the dimensions width="1200px" and height="560px" in pixels. It is so simple solution. Of course, you can do it also by javascript. But, this is a job for a browser. Why we can set the HTML dimensions of an image only by pixels!!! There is a need for a real device independent and small length unit! And we have already the millimeter. An international browser must support the metric system of measurement.
Unfortunately, the dimensions in millimeters can not be given by:
In this case, 1 user unit is represented by 4 pixels (1 = 4px).
You can use a user unit as a millimeter. Let us assume: 1 = 1 mm.
Thus we get a pixel density 4 px/mm by a pixel density 4 px/unit.
See the image
userunit_as_mm.svg

My new browser has a problem by the svg style attribute:
You can test it by your browser. Thus:
Do not use the attribute style for a font size.
Set the font size only by its own attribute font-size.
Set the dimensions only by their own attributes! This is a simple rule.
If you want, you can use the style attribute for the other values. SVG default unit for the font size and all other dimensions must be a convenient device independent length unit.
If we use the millimeter, we need the default pixel size 1 px = 0.25 mm for a PC display screen. Do not use the "length unit pixel"! Use instead the values: 0.25 mm, 0.5 mm, 0.75 mm or 1 mm. I see the metric unit quart q = 0.25 mm more as an additional tool. You have not to use it.
Even the line with a stroke-width 0.125 mm is still visible.
You can use the pixel density 4 px/mm from now on!
The real device pixel size of our PC display screens is approximately 0.25 mm, or it is equal to 0.25 mm.
We need the length unit millimeter! The convenient unit millimeter can be also the SVG default unit.
Use the pixel density 4 px/unit of the user unit, but think in millimeters! 1 = 1 mm
If you use the metric system, you can still have the pixel accuracy by the millimeters on your PC screen!
Yes! You can have the pixel accuracy by the millimeter!
You can map the physical unit millimeter
to a whole number of device pixels.
Map: 1 mm ---> 4 px
See the image default_unit_mm.svg

See also the image point.svg

I have tested the image point.svg by a fiew SVG viewers.
If a single point has the size: 0.125 mm, it is not easy to see it.
The points of the same size in a line with stroke-width = 0.125 mm have
always a better visibility! Maybe this has an optical reason.
I do not have a test display screen with a
real pixel size 0.125 mm.
The dimensions of the SVG images above are by a PC display screen approximately in millimeters.
The real pixel size of my display screen is 0.248 mm.
4 · 0.248 mm approximately 1 mm (or 4 · 0.25 mm)
If I represent a millimeter by 4 real pixels, the real length error of my display screen is:
1 mm − 4 · 0.248 mm = 1 mm − 0.992 mm = 0.008 mm
Thus, the length 1 mm is represented by the length 0.992 mm.
This is a very small length difference.
If you zoom the SVG images above by
your PC display screen, you get the zoomed millimeters!
But a zoomed millimeter line length is not a millimeter.
It only represents a millimeter.
If you do not zoom the SVG images above,
and the real pixel size of your display screen is 0.25 mm,
you get the real millimeter lengths.
If you have a mobile device and the smaller pixels given by 8 px/mm,
you can still have the same dimensions of this image. See the Fig. 5 above!
We can not set the HTML image dimensions in millimeters!
But you can still change the HTML pixel dimensions width and height of an image.
If you zoom 200% this image by a device with a real (or approximate) pixel density 8 px/mm,
you can represent a millimeter by 8 smaller pixels.
The length unit pixel is always the size of a real device pixel.
And the pixel density 4 px/unit is only a default pixel density for a PC display screen. It can be used by the convenient unit millimeter. Thus, a PC display screen can have a default length unit millimeter and the default pixel density 4 px/mm. But the same SVG images can be used also by the mobile pixel grid devices.
Note:
If we need the clear pixels and we use the initial pixel density of a PC display screen 4 px/mm, we can use the code below:
This works fine with my browser and my simple image viewer. I use my simple image viewer because I work by the source code of the SVG images and my text editor. I do not need a bigger software for every SVG image. And we can still use the code above. But the clear pixels must be independent from a pixel density (4 px/mm or 8 px/mm). If we use 8 px/mm, and translate(0.125, 0.125) in millimeters, we have the translation:
But we need the translation of the total content by 0.5 px! In this case it is not important how small are the pixels. The pixels of a mobile device and of the real pixel density 8 px/mm are very small, but this is on principle a problem. We need the best image quality by every pixel density! If I use the user units, I can get the best image quality by every pixel density only by
of the image content! So, if everything other in an SVG image is unchanged, and I do:
my browser and my bigger image software have not any problem. But I get by my simple image viewer only the background of the image (I do not get the content of this image)! Thus, I still do not update my SVG images above. But, a better solution for the future is:
The small image viewers are still a problem!
Pixel grid device
The elements of a display screen are the pixels. A display screen is a pixel grid device, and it is completely defined by its pixels and a pixel pitch! Thus, we can calculate also its width and its height in millimeters. This is the physical view of a pixel grid device. See the image below.

A pixel grid is a rectangular grid of the pixels. Thus,
the pixel pitch (or the pixel size) is the pixel grid property.
The pixel pitch represents the relation of a pixel size and a length unit, and it defines the size of one pixel. It should be emphasized that the pixel (the pixel size) is what we are talking about (1 pixel = x millimeter). A pixel grid device has also ability to resolve detail (it has a resolution).
A pixel is the smallest picture element! For the smaller image details we need a smaller pixel pitch. A pixel pitch represents also the resolution of a pixel grid device.
You can use the quantity pixel by a pixel density. We have to know how many real pixels we have per length unit. The millimeter is what we are talking about (x pixels per 1 millimeter).
The pixel density is a reciprocal value of a pixel pitch,
and it can represent indirect a pixel pitch of a pixel grid device. It is only another view of a pixel pitch.
If a millimeter is represented by 4 pixels, the length 10.25 mm has
10.25 mm · 4 px/mm = 41 px
The usage of a pixel grid device is now emphasized.
A pixel grid device maps a length in millimeters to pixels.
x mm · k px/mm = y px
The mapping "x millimeters to y pixels" is the function of a pixel grid device. This is the functional view of a pixel grid device.
The pixel density can be seen also as the mapping constant of a pixel grid device.
The pixel density is only the reciprocal value of the pixel pitch. It can be calculated by a pixel pitch value. And the pixel density can be given by the pixels and the millimeter. It is not a basic concept. This viewpoint seems reasonable. I know that you are interested only for the mapping by a pixel density, but a pixel grid device is defined only as a rectangular grid of the pixels. A pixel pitch value is the physical property of a pixel grid device. The pixel density is the inner ("private") constant of a pixel grid device. The different pixel grid devices can have the different pixel densities.
A pixel density can be used for the explanations and for the calculations, but it can not be used for a definition of a length unit! For example, the pixel density 4 px/mm does not represents any definition! It is the mapping constant of a pixel grid device and it represents indirect the pixel pitch value 0.250 mm.
The model of a pixel grid device can be given by a software class definition PixelGrid. The commented javascript implementation of PixelGrid (the file pixelgrid.js) is given below. This page uses the minimized version pixelgrid.min.js!
See the method setPixelPitch(mmPixelPitch)! You can set a pixel pitch value of a pixel grid device. The different pixel grid devices can have the different pixel pitch values!
The pixel density px_per_mm is a constant for a pixel grid device, but it is not constant for all pixel grid devices.
Although the pixel density is used only for a mapping by the PixelGrid method toPixel(millimeters), it is better to store its value in the private member px_per_mm! But, there is not any method like "getPixelDensity()"! The pixel density is the inner pixel grid property, and it is a derived property (it can be calculated by the pixel pitch value). But, it must be hidden by the private access! Do not use the pixel density directly for your calculations! If you need a value in pixels, use the PixelGrid method toPixel(millimeters).
The pixel grid model must be as simple as possible, and it must represent only the concepts of a pixel grid device.
There are also two convenient methods getWidth() and getHeight() for the physical dimensions of a pixel grid device. It is not bad to have them in the definition of a pixel grid model. They have not any conceptual problems. The diagonal size is only a geometrical calculation value, and it is not a basic concept. It is also rarely used. I think that, if you need the diagonal size, it must be calculated somewhere else by the Pythagorean theorem. And here is an example code how to use the pixel grid model:
The update() is a view function, and for example can have the code:
If you get the mouse position in pixels by the variables pxMouseX and pxMouseY, you get the mouse position in millimeters by:
You have to use explicitly only the values in the metric units mm and q. Use the PixelGrid mapping methods toPixel(mmValue) and to_mm(pxValue) to handle the pixel values by the variables.
See the code pixelgrid.js above! The pixel pitch value is a property of a pixel grid device. And a pixel pitch can be represented by a pixel density.
You can still change the pixel density by a pixel pitch value (in other words, you can use any other pixel grid device).
If you use the pixelgrid.js code,
the millimeter is still a device independent unit.
It can be represented by more or less pixels of the different pixel grid devices.
The millimeter is not defined by the pixels!
If you set a big pixel pitch value 0.250 mm, you get less pixels per millimeter (4 px/mm). If you set a small pixel pitch value (of an another device) 0.125 mm, you get more pixels per millimeter (8 px/mm). You can get the same length on a second device with the smaller real pixel pitch value. See the Fig. 5 above! A pixel grid device can map the millimeters to the pixels, and you can simulate this mapping! You can call the PixelGrid mapping method toPixel(millimeters) by your software. If you use the pixelgrid.js javascript code, you get all benefits of the metric system!
Every web page and every browser can use pixelgrid.js independent from the default pixel density of an operating system! It is only a javascript.
This is good for internet. But our operating system must implement this code.
We need the metric units also for the other applications.
The code given by pixelgrid.js is very easy to convert to other programming
languages (for example to C++) and use it for every application.
You can do it yourself. This code is well commented and it represents the OOP
(object-oriented programming).
The calculations given by the javascript pixelgrid.js are so simple!
I will give you a second example by the programming language
Nim, and the file
pxresol.nim
(tested by Nim version 1.4.4).
Of course, the example above is only an example. I have used the name PixelGridResolution because we have to know what we are talking about! But you can use a simple name "Resolution". It must not be an object reference. It can be an object. Thus, we can use the definition of an object "Resolution" and the constructor "initResolution":
This is also only an example. See the module resolT.nim. You can test the module pxresol.nim by the code pxresolTest.nim:
See: LICENSE
The pixel pitch values 0.250 mm and 0.125 mm can be used as the reference values for the display screens with the unknown pixel pitch values. See below for the other default pixel pitch values.
We need the best image quality and the best accuracy of the length units!
To adjust the resolution of a display screen is not a solution of striking simplicity.
If the real pixel pitch of a display screen is 0.25 mm and a default pixel pitch of an operating system is set to 0.25 mm, we get the accurate metric lengths, and we get the best image quality!
This is the reason why we have to start to use the default pixel pitch values 0.250 mm and 0.125 mm. If we start to use the metric system in our applications, we can get (probably) in future the display screens with a standard pixel pich 0.250 mm, or 0.125 mm! A display screen must be able to display the accurate lengths by the units millimeter and quart!
Metric printers and scanners
The metric units can be used also in future standardized (metric) printers and scanners. The printer and the scanner dots are also the picture elements (pixels)! The dots and the display pixels have only the different sizes. Let us see the dot sizes!
150 DPI ==> 1 dot = 0.006666667 in = 0.169333333 mm
300 DPI ==> 1 dot = 0.003333333 in = 0.084666667 mm
600 DPI ==> 1 dot = 0.001666667 in = 0.042333333 mm
1200 DPI ==> 1 dot = 0.00083333 in = 0.021166667 mm
If you use the arbitrary pixel densities, you can see the repeating decimals of the dot sizes! If a dot is an picture element (a pixel), we can use also the pixel density values:
4 px/mm ===> 1 px = 1 mm / 4 = 0.25 mm
8 px/mm ===> 1 px = 1 mm / 8 = 0.125 mm
16 px/mm ==> 1 px = 1 mm / 16 = 0.0625 mm
32 px/mm ==> 1 px = 1 mm / 32 = 0.03125 mm
Now we have not many decimals.
For example, a printer needs the well defined pixel pitch values to represent
exactly the small lengths: 1 mm, 1 mm/2, 1 mm/4 and 1 mm/8!
A printer can have the pixel density 8 px/mm.
A scanner can have the mode selections for the pixel densities: 8 px/mm, 16 px/mm and 32 px/mm.
It is also 32 px/mm = 812.8 DPI. Thus
600 DPI < 32 px/mm < 1200 DPI
In this case, the number 32 is not a problem. It is used in the inch part 1 in/32.
It is used also in the information technology for the unit of 32 bits.
The number 32 can be used also for a pixel density. But the pixel density
32 px/mm represents a very big resolution of a scanner.
A scanner can represent a millimeter by 32 very small whole pixels.
The often used lengths 1 mm, 1 mm/2, 1 mm/4 and 1 mm/8
can still have the accuracy.
Usually we do not use the fractions 1/4, 1/8, 1/16 or 1/32 of the millimeter. The millimeter is a very small unit. But, this is not a problem for a software and a hardware. And the metric unit quart can be an information technology (IT) unit.
Do we need the arbitrary values: 96 DPI, 160 DPI, 72 DPI, 150 DPI, 300 DPI, 600 DPI and 1200 DPI ? The pixel grid devices can have the pixel densities: 4 px/mm, 8 px/mm, 16 px/mm and 32 px/mm. You can see that the pixel densities given by px/mm have also the integer numeric values.
If a pixel grid device has a pixel pitch value given by a pixel density: 4 px/mm, 8 px/mm, 16 px/mm or 32 px/mm; you can get the whole pixels by the length unit millimeter.
You can get the whole pixels of every pixel grid device using only the millimeter or the quart.
Of course, you can get also an integer pixel density value from a user interface and the user interface can calculate its reciprocal value for an indirect setting! It is also a user-friendly setting by an integer value, and it can be an initial setting. But the PixelGrid object must be set by a pixel pitch value. The pixel pitch is the pixel grid property, and the pixel density is only an inner mapping constant of a pixel grid device. Only the interface of a PixelGrid model must be visible for the other parts of an application. It is like a black box. Its implementation must be hidden for the other parts of an application. This is the OOP.
What we need are:
the pixel pitch values (1 / 2)k mm
Thus, the pixel pitch values can be given also by
the pixel densities 2k px/mm.
where k = ... , 2, 3, 4, 5 (thus, 2k = ... , 4, 8, 16, 32)
It is also possible to use the pixel densities 2k px/q, where k = ... 0, 1, 2, 3 (thus, 2k = ... , 1, 2, 4, 8). But, please, do not do it! Also the pixel density given by px/cm is a bad choice! The millimeter is a standard submultiple of the meter, and it is often used for the lengths.
The pixel pitch values are given by the unit millimeter! Thus, use the pixel densities given only by px/mm!
Metric display screens
The display size of a computer monitor or TV is the physical size of the display screen, and it is given by a length unit (millimeter or centimeter). The display screen aspect ratio represents the ratio of width to height of the display screen. A common aspect ratio is 16:9. Let us have a screen with the aspect ratio
(n × 16) : (n × 9) = 16:9
where n = 1, 2, 3, ...
A diagonal size given by the Pythagorean theorem
d = 18.35756 mm approx. 18 mm (1.8 cm or 0.72 in)
d ≈ 18 mm is small enough for the quantification of the monitor screen diagonal. Thus, a display screen can have the metric dimensions:
If "n" represents a bigger screen (n > 14), you can use also for example only the values:
At least the pixel pitch value 0.250 mm is a must-have feature of any common computer monitor or a better TV display screen. Every display screen type can be given also by the integer numbers of the aspect ratio, the pixel density in px/mm, and the number n.
For example:
aspect ratio 16:9, 4 px/mm, n = 60
width_in_pixels = 16 * 4 * n = 16 * 4 * 60 = 3840 px
width_in_mm = 16 * n = 16 * 60 = 960 mm
height_in_pixels = 9 * 4 * n = 9 * 4 * 60 = 2160 px
height_in_mm = 9 * n = 9 * 60 = 540 mm
pixel_pitch = 1/4 = 0.25 mm
If the pixel pitch is 0.250 mm (4 px/mm) and the aspect ratio is 16:9, we get:
- n = 21, screen definition 1344 px · 756 px (HD, 15.18 in)
16 * 4 * 21 = 1344
9 * 4 * 21 = 756
Compare it with the quasi-standard "high definition" 1366 px · 768 px (usually it has not the 0.250 mm pixel pitch value).
- n = 30, screen definition 1920 px · 1080 px (full HD, 21.68 inch)
- n = 60, screen definition 3840 px · 2160 px (UHD, 43.36 inch)
n-size
Pixel grid definition: 1 * 1
Pixel pitch (Resolution): mm
Width : mm
Height: mm
Diagonal size: (1)
This user interface uses the pixel density to get the other values.
It is only a calculation value.
Try the values n = 15 and 8 px/mm (Full HD).
Try also the values for an 8K UHD display screen:
n = 60 with 8 px/mm, and n= 120 with 4 px/mm.
All sizes of a pixel grid device can be given only by the unit millimeter. Even a pixel pitch can be given in millimeters! There is no need to convert the different units, or to use any other submultiple of a length unit.
The values n = 30, n = 60 and n = 120 can represent also the reference display screens (think about the resampling of the images). But a display screen must not have the aspect ratio 16:9, and a dimension of a display screen must not be given by an integer millimetric value. There are not any limits by the metric system. On the other hand, the metric system is an international decimal system of measurement.
Summary
The definition of the "device independent pixel" is our problem!
The length unit pixel is not a device independent unit! The device element pixel has not really a constant size for all pixel grid devices.
The "device independent pixel" is only a calculation value! But, a display screen has only the real pixels. You can get a real pixel by the unit px. If the length units have not the accuracy and the constant length, they are not "the absolute length units". They can not be "the absolute length units" only by the name!
The length units defined by the pixels are not "the absolute length units". If you want to use a length unit by all pixel grid devices, it must have a constant real length for every pixel grid device.
However, whatever you do, the pixel grid devices can have an absolute length unit.
We have to decouple the definition of the length units from a pixel size (from a pixel density)!
The length units are already defined by the metric system.
You may define a pixel size by the length unit millimeter.
The unit inch is a too big length unit for a description of a pixel size! Also the meter and the centimeter (1 cm = 10 mm) are too big units for a pixel size! A pixel size must be described by the small length unit millimeter. The millimeter is a very small international length unit, and it is already defined as a submultiple of the meter. There is no need for the redefinition of the length units by the pixel densities: 96 DPI, 160 DPI and 72 DPI !!!
The millimeter is already defined by the international metric system, and it is a device independent unit!
And the metric unit quart can be accepted by the information technology. It has a very simple definition:
1 q = 1 mm / 4 = 0.25 mm
It is a very small device independent length unit, and it represents a still visible size! You have already the required code given by pixelgrid.js, and the way to start the metrication. We need the best solutions. If we use the default pixel pitch value 0.250 mm, by 1 quart we get a real whole pixel. Moreover, if we use the pixel pitch values given by the pixel densities 2k px/mm, we get the whole pixels by the unit quart!
If I say the whole pixels, this has a meaning of the best image quality using only the convenient units millimeter and quart. The advantage of the metric system is the simplicity of working with it.
If we use the metric units, many problems given by DPI disappear into thin air! The images can be still zoomed and scaled. Why should we use the pixels and points? The pixel can be used for a pixel density. But it can not be used for the definition of a length unit! All we need are the pixel pitch values represented by the pixel densities: 4 px/mm, 8 px/mm, 16 px/mm and 32 px/mm; and the metric units millimeter and quart. If we use the metric system for our PC display screens, probably we will get also the better hardware in the near future! The standardization by the metric system means also a technological advance.
"If you think of standardization as the best that you know today, but which is to be improved tomorrow; you get somewhere."
- Henry Ford.
This is more important than you might think. The metric system is used also in science and all over the world!
The international metric system must be used by any international technology!
However, if you set your default pixel pitch value 0.250 mm, and use only the metric units, you can get more pixels per length unit than by 96 DPI, and the best image quality even by your current display screen (we get 4 whole pixels per millimeter)! Please remember that we have already the display screens with the smaller pixel pitch values than a pixel pitch value (0.010416667 in or 0.2645833 mm) of the pixel density 96 DPI! We need the default pixel pitch 0.250 mm also for a better accuracy! We can have also a better accuracy of the font sizes. The accurate device independent font sizes are usually better for the eyes.
If the pixel size is given by 0.25 mm (it can be a real value or not), the millimeter is represented by 4 whole pixels! If the size 0.25 mm is a real pixel size of your display screen, you get a real length 1 mm by 4 pixels (the best accuracy).
Do we need only the pixel pitch 1 px = 0.25 mm? A display screen of a cell (mobile) phone or an LED TV can have even the pixel size 1 px = 0.125 mm. We have already the 8k UHD display screens! If you use the pixelgrid.js code, it is not a problem! You have to set only a new pixel pitch value. We need a simple solution for all of us. And the pixelgrid.js code is a simple solution (maybe for all of us)! It is easy to adopt the default standard pixel pitch value 0.250 mm for the PC display screens.
The code pixelgrid.js has not any redefinition of the millimeter by the pixels! Thus, the millimeter is still a real device independent unit.
We need also the standard resolutions of the pixel grid devices! A pixel pitch value represents a pixel grid device resolution. Thus, we need also the standard pixel pitch values!
If we use the metric units, we need only one assumption for every pixel grid device:
2k whole pixels must fit exactly in the very small millimeter
(where k = ... , 2, 3, 4, 5).
This is important for the accuracy of the millimeter, for the best image quality, and for the easy calculations.
If you use the millimeter and the code pixelgrid.js, you will have always the easy calculations and the best image quality by every single pixel grid device! It is easier to use only the metric units. Millimeter is a convenient length unit for every PC or mobile display screen!
Use millimeters on screen!You can still do anything you want, but you can do it in a simple way! Pixel can not be and it is not an absolute length unit! And we need the different pixel sizes given by the metric pixel densities 2k px/mm.